
Neste tutorial em vídeo, mostramos como aproveitar o poder desse recurso simples e oculto no Adobe After Effects – Trim Paths.
Aparar caminhos é uma ferramenta no Adobe After Effects que permite fazer ajustes precisos para moldar os caminhos das camadas. No entanto, os novos usuários podem não saber disso, porque está oculto sob um submenu da camada de forma. Então, o que você pode fazer com esse prático e pequeno animador? Vamos dar uma olhada em cinco projetos divertidos e úteis.
1. Infográfico

Criar um infográfico pode parecer complexo; no entanto, são necessários apenas alguns passos simples. Para um gráfico de barras básico, primeiro criarei um caminho de dois pontos através da ferramenta Caneta, colocando o primeiro ponto na parte inferior do quadro. Em seguida, desligarei o preenchere defina o derrame 150 pixels. Por fim, vou adicionar um Caminho de aparar animador através do Adicionar no menu suspenso e animar o Fim propriedade de 0% a 100%. Para que um número mude dinamicamente à medida que o gráfico cresce, adicionarei uma camada de texto e colocarei o texto de origem na propriedade final do Caminho de aparamento. Por fim, adicionarei uma expressão de valor simples para arredondar os números para valores absolutos. E voilà – um infográfico dinâmico. (Confira meu tutorial completo sobre como criar infográficos no After Effects aqui.)
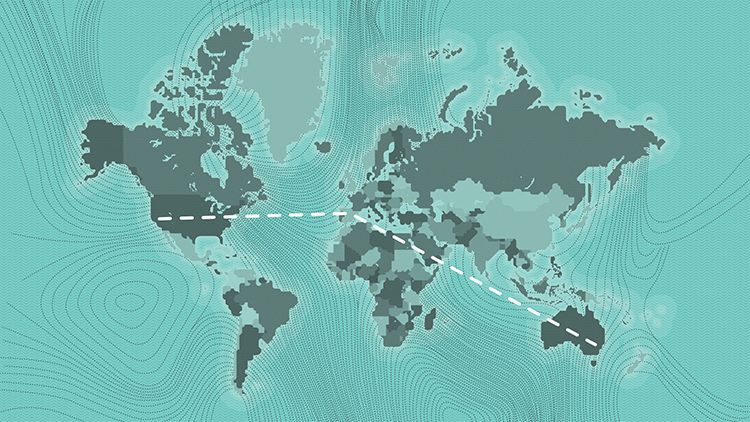
2. Rota do mapa

Os mapas são divertidos e você pode criar rapidamente uma rota animada com Trim Paths. Primeiro, adicionarei pontos e um caminho a um mapa através da ferramenta Caneta, com o derrame às 5 pixels e sem preenchimento. Posso personalizar e estilizar minha rota do mapa através das propriedades do elemento traçado. Neste exemplo, adicionarei alguns traços e altero o Limite de linha propriedade. Quando estiver satisfeito com a aparência, adicionarei o animador Trim Path e animaremos a posição final. Para um tutorial completo sobre como animar uma rota de mapa, confira minhas “Criar um caminho de mapa inspirado por Indiana Jones no After Effects“ tutorial. (Esse tutorial pertence a um museu.)
3. Caixa de texto
Você pode usar o Trim Paths para adicionar detalhes rapidamente a um terço inferior – ou a outro elemento de texto. Uma aparência popular para terços inferiores e outros gráficos é a caixa delimitadora animada. Para criar uma, simplesmente pegue a ferramenta Forma de retângulo e defina o traçado como 10 pixels, sem preenchimento. Então, vou criar um retângulo e alinhar com o meu texto. Agora, eu posso animar o final em conjunto com o Deslocamento para alguns resultados verdadeiramente desejáveis. (Isso também funciona muito bem com elementos de sublinhado simples.)
4. Traçado de texto

Outro visual popular é o traçado de texto animado. Ao contrário de criar uma simples caixa ou elemento de linha, adicionar e animar um traçado de texto pode ser um pouco mais complicado. Para isso, primeiro vou pegar meu texto e selecionar Camada> Criar> Criar formas a partir do texto. Para alterar a intensidade de todos os caracteres de uma só vez, selecione a camada e use a opção Stroke na parte superior da interface. Quando estiver satisfeito com a aparência do meu traçado, posso adicionar Trim Paths e animar o intervalo para obter a aparência desejada. (Confira meu tutorial independente em “Como animar uma pincelada de texto no Adobe After Effects. ”)
5. Explosões em círculo

O burst do círculo é um elemento de animação divertido que cria movimentos simples, e os Trim Paths podem ajudar a dar vida a eles. Vamos criar um círculo rápido e adicioná-lo a uma animação em forma de estrela. Primeiro, vou criar um caminho simples (através da ferramenta Caneta) saindo do topo da estrela. Em seguida, adicionarei o animador do Trim Path. Para que a linha saia do centro, animarei os atributos inicial e final, deslocando-os levemente. Por fim, adicionarei um repetidor com 9 cópias, uma posição de 0e uma rotação de 40. Agora, posso alterar a posição Y do elemento de forma para colocá-lo perfeitamente. (Para mais loucura em círculos, consulte este tutorial.)
Interessado nas faixas que usamos para fazer este vídeo?
Procurando mais tutoriais em vídeo? Verifique isso.


